-
(API) 공공데이터포털 API활용 / (JS/AJAX) 대분류에 따른 중분류 내용 변경무식하면몸이고생lgd 2022. 4. 14. 23:35
✅ 요약
1. 목표한 것 : 코땡나 선별진료소 정보를 지도에 표시하기
2. 배운 것 : CORS 정책 / XML데이터 파싱
3. 명심한 것 : 샘플코드를 잘 읽자구구절절 쓰다가 내 병타퍼포먼스만 줄줄 늘어놓는 꼴이 되니까 나중에 봐도 쓸모는 없겠다 싶어서 걍 지움...
최대한 요약해서 쓰기로 함
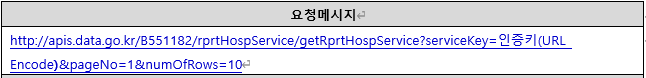
1. 공공데이터포털 데이터 가져오기

내가 가지고 있었던 유일한 실마리 (1) 맨처음 생각한 논리는 버튼 클릭하면 ajax로 위 주소 연결해서 받아온 data를 HTML에 삽입시켜 주면 되는 거 아닌가? 였다 (제발 그 생각 멈춰)
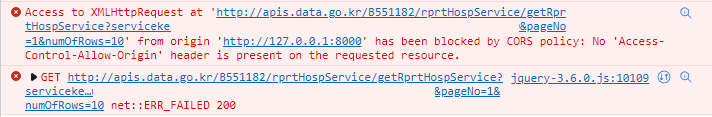
→ 그랬더니 CORS 정책에 위배된다고 경고를 오천만번 쯤 받았다.

CORS 정책이 무엇인가는 pass(사실 아직 내가 내 말로 풀어 설명할 수 있는 수준이 못 됨)
아무튼 구글링을 쌔빠지게 돌리며 (1) 프리플라이트 코드 따라쓰기 (2) CORS 적용해제 필터 작성 등등의 삽질을 계속했다.
내가 여기서 벗어나게 된 계기는 'CORS정잭은 HTML 단계에서만 적용된다'는 거다. 다시 말해 자바단으로 들어가서 저 링크에 접속하면 괜찮다는 뜻?
(2) 그래서 서블릿으로 이동했다. 서블릿 단까지 가니까 다른 에러는 떠도 CORS 에러는 안 뜬다. 그래도 에러는 에러라서 열심히 개선방법을 찾았다.
그러던 중 알게 됐다. 공공데이터포털에는 각 컴퓨터 언어용 샘플코드라는 걸 제공해준다... 매뉴얼 안보고 혼자 우다다 달려나가는 습관이 얼마나 바보같은지 뼈저리게 느낌

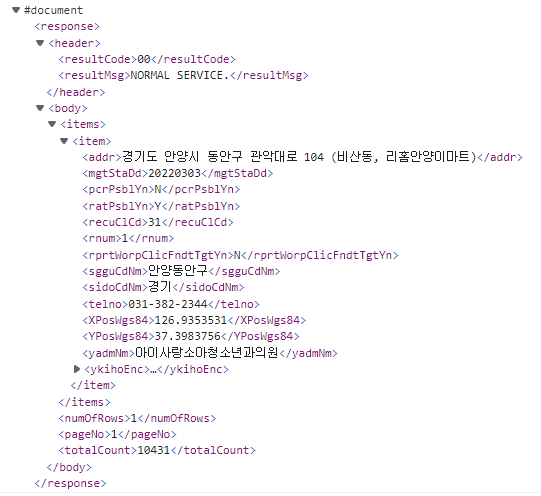
변명하자면 이 탭이 사이트 내에서 내기준 좀 안보이는 곳에 숨겨져 있어서 (진짜임) 못보고 지나쳤음... (3) 샘플코드를 활용하니까 놀랍도록 빨리 데이터를 반환했다.

그런데 이걸 어떻게 지역별로 거르냐, 하는 문제에 닥쳤다. 이거 때문에 또 고민을 하다가 (짧게 쓰지만 고민은 길었다) 강같은 글 발견
https://m.blog.naver.com/nonamed0000/220988048654
xml 형식으로 구성된 파일을 java단에서 분해해 객체형 리스트로 만들어내는 과정을 알려주셨다
그래서 여기에 지역별 구분단계에서 내용을 1차로 거르고 요청에 맞는 내용만 리턴해서 리스트에 담음
2. 지도 대분류/중분류 만들기
이부분이 야매의 초절정이라 쓰기도 민망하지만 일단 기록해놓는다.
json을 더 잘 알았다면 더 쉽게 할 수 있었을텐데 머리가 나쁘면 몸이 고생하는 인생 레전드답게 몸으로 떼웠다.
(1) 기본
<select name="sidoCdNm" id="sidoCdNm" class="form-select"> <option>시/도</option> <option value="서울">서울특별시</option> <option value="경기">경기도</option> <option value="인천">인천광역시</option> <option value="강원">강원도</option> <option value="충남">충청남도</option> <option value="대전">대전광역시</option> <option value="충북">충청북도</option> <option value="세종">세종특별자치시</option> <option value="부산">부산광역시</option> <option value="울산">울산광역시</option> <option value="대구">대구광역시</option> <option value="경북">경상북도</option> <option value="경남">경상남도</option> <option value="전남">전라남도</option> <option value="광주">광주광역시</option> <option value="전북">전라북도</option> <option value="제주">제주도</option> </select>일단 대분류 드롭다운 리스트만 생성하고 중분류 리스트는 틀만 만들었다.
$("#sidoCdNm").on("change",function(){ // 하단 내용 기재 });대분류의 변화에 따라 동작하는 이벤트를 걸어놓고
$.ajax({ type: 'post', url : '/이동서블릿', data : { "district": 대분류값.val() }, success : function(data){ }, error : function(){ } })해당 선택지의 value를 구해다가 서블릿에 같이 넘겼다.
여기부터가 진짜 삽질레전드인데

쪽팔려서 작게 넣음 걍... 지역별로 모든 경우의수를 String으로 따놓고 선택값에 따라 해당 값이 리턴되게 했다... ㅡㅡ;;; 감자가 할 수 있는 최선
String[] result = data.split(","); response.setContentType("application/json"); response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); new Gson().toJson(result, out);그렇게 만든 String을 split 메소드로 배열화해 json에 태워 다시 보내기.
success : function(data){ // 군구정보 리턴 $("#sgguCdNm").empty(); $("#sgguCdNm").append('<option>구/군</option>'); $.each(data, function(index, item){ $("#sgguCdNm").append('<option value="'+item+'">'+item+'</option>'); }) },보내온 정보는 each문에 담아 각각 option 태그로 둘러싼 채 본문에 삽입한다.
✔ 속성 변경 시 기존 검색결과로 만들어진 분류값은 지워야 하니까 .empty();
✔ 맨 위 분류기준 보여주려고 구/군 단위 option 사전 추가
✔ append()와 appendTo()의 차이 잊지말기! (부모요소).append(신규요소); / (신규요소).appendTo(부모요소)
(2) 옵션. 검색 후 리턴시 값 드롭다운 값 셋팅해놓기
$(function(){ const sidoInfo = $("대분류값").val(); const gugunInfo = $("중분류값").val(); // 하단 내용 기재 });기본 준비로 onload 함수 걸어둔 뒤 대/중/소분류 정보를 받아온다. 사실 이부분을 .param으로 해결할 수 있지만 이때의 나는 감자니까 정직하게 hidden에 숨겨왔다.
$('대분류 option[value="'+sidoInfo+'"]').attr("selected", true).trigger("change");'대분류 select 중에서 해당 값을 가진 option을 찾는다.'
> 'selected 속성을 true로 바꿔준다.'
> '이것의 변화에 따른 트리거를 실행시킨다' 는 논리
중분류도 이거랑 똑같이 하면 되지 않냐? 했는데 문제가 있었다. 바로 js는 자바와 달리 비동기 방식이라는 거.
그래서 컴퓨터는 기다려줄 수가 없는거다. 대분류가 selected 속성을 true로 변경하고 트리거를 실행시키기까지의 짧은 그 순간조차.
setTimeout(function(){ if(gugunInfo!="null"){ $('중분류 option[value="'+gugunInfo+'"]').attr("selected", true); } },100);그래서 중분류는 setTimeout으로 0.1초의 간격을 두고 실행되게 했다.
'무식하면몸이고생lgd' 카테고리의 다른 글
(javaScript) input 요소 입력중 엔터키 무효화가 안되는 문제 (submit방지) (0) 2022.05.15 (EL/JSP) 컨트롤러에서 전송한 값이 ${el} 로 출력 안될 때 (0) 2022.05.15 (Javascript) 인라인 함수 뒤에 return false;를 쓰는 이유 (새로고침 방지) (0) 2022.05.11 (CSS) 만 가지고 차트 만들기 (0) 2022.04.18